MailChimp es una de las plataformas de para envío de correos más populares del planeta. Además de ser extremadamente fácil de usar, tiene un montón de características de personalización.
MailChimp le permite crear boletines altamente atractivos con imágenes impresionantes, lanzar una variedad de campañas y hacer un seguimiento de ellas de manera eficaz, realizar pruebas divididas (A/B) y medir el ROI.
Por otro lado, Episerver es una herramienta de creación de sitios web en línea escrita con la tecnología de Microsoft, ASP.NET. En términos no geek, Episerver es uno de los sistemas de administración de contenido de sitios web (CMS) más poderosos que existen en la actualidad.
En términos simples, Episerver es una plataforma de CMS que le permite crear y publicar contenido en su sitio web. Aunque se utiliza principalmente para administrar un sitio web en línea, Episerver también se puede usar para administrar contenido en una intranet.
Hoy aprenderemos cómo preparar y configurar un formulario creado en EPIserver para que envíe los datos capturados a una lista de suscripción de MailChimp. Antes de comenzar, echemos un vistazo a algunas de las mejores prácticas para este (y la mayoría) de los tutoriales.
Para esta configuración aprovecharemos la funcionalidad de ejecución de Webhooks de Episerver.
Si no sabes que es un Webhook, para no entrar en detalles técnicos, digamos que es una “interfaz” que nos permite comunicar aplicaciones. Gracias a los webhooks podemos hacer integraciones de diferentes servicios y/o plataformas a modo de legos. Pero bueno, ya lo explicaremos con más detalles en otra ocasión.
Para lograr esta configuración necesitaremos:
- Cuenta de Zappier
- Cuenta de Mailchimp
- Acceso a las propiedades del formulario(s) de EPI server
A continuación, les comparto la primera parte (de dos) de este tutorial.
Configurando Webhook en Zapier
Lo primero que tenemos que hacer es habilitar un Webhook en Zapier. Para esto, nos dirigimos a nuestra cuenta de zappier y creamos un nuevo Zap!
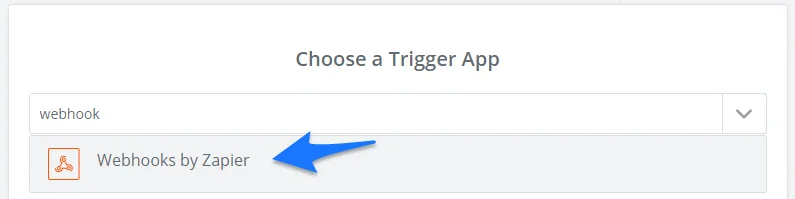
![]()
Ahí tenemos que elegir el “Trigger” que en este caso será “Webhook”. Para entender más sobre Webhooks puedes ver este video de

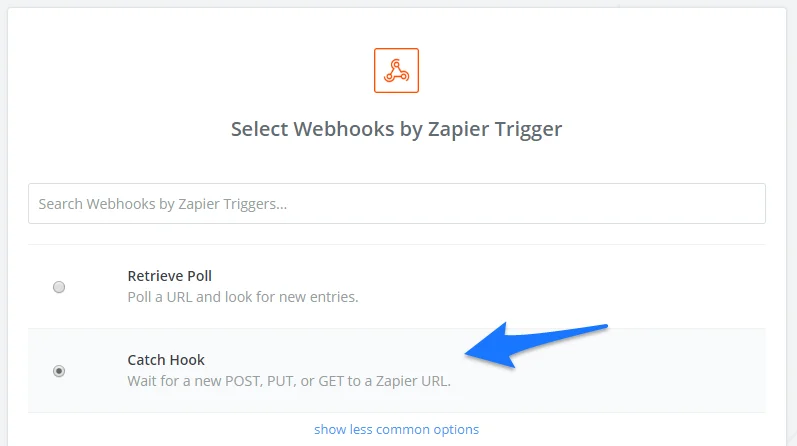
El tipo de Webhook que utilizaremos será “Catch hook”

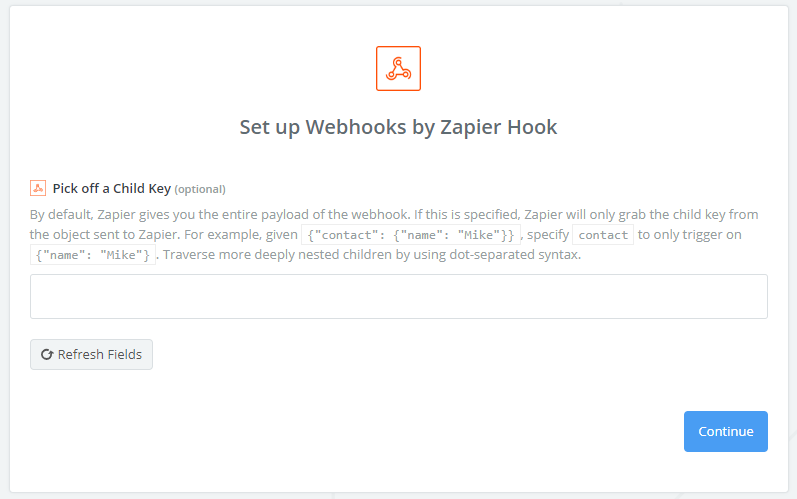
En el siguiente paso Zapier nos permite “Filtrar” los datos que queremos capturar en el webhook, eliminando datos que no nos interesan. Sin embargo para este caso, no utilizaremos ningún filtro. Esto nos permitirá capturar todos los parámetros que envía EPI server. En los siguientes pasos podremos elegir los campos que enviaremos a Mailchimp.

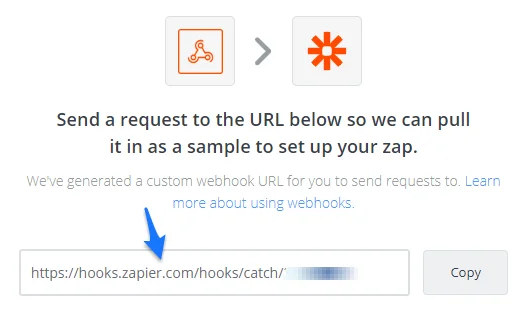
En cuanto hacemos clic en “Continuar” zapier nos entregará una URL que será donde capturará la información enviada por el formulario.

No cierres esta ventana. Lo que haremos ahora es configurar esta URL en nuestro formulario.
Configurando Webhook en EPI server
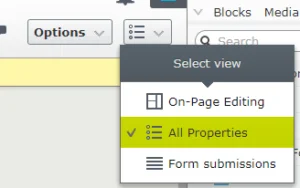
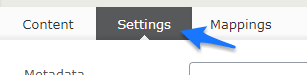
Dentro de EPI Server, nos dirigimos a los ajustes del formulario.


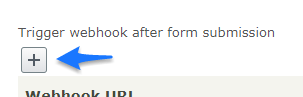
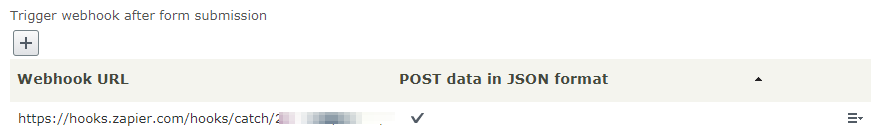
En esta sección, si nos desplazamos hacia abajo, encontraremos “Trigger webhook after form submission“. Aquí debemos seleccionar el símbolo “ + “.

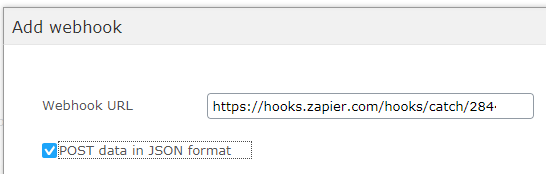
En la ventana emergente, pegaremos el URL que generamos en Zapier y seleccionaremos la opción “POST data in JSON format” y lo agregamos.

Hasta aquí, si realizaste los pasos correctamente, deberías ver algo similar a la siguiente imagen.

En la segunda parte de este tutorial, explicaré la configuración en Zapier y Mailchimp.
Espero haber sido suficientemente claro hasta aquí. Si tienes alguna duda, puedes dejar tus comentarios ó escribirme directamente por twitter @supirole.

Curiosithink podcast Host | Full-stack Digital Marketing | OMCP Trainer | SEO & PPC.
Passionate about digital marketing and technology.
Using my creativity, skills, and values to innovate. Making ideas come true with teamwork and curiosithinking. Business oriented, experienced in tech, design, finance and digital marketing.




0 Comments